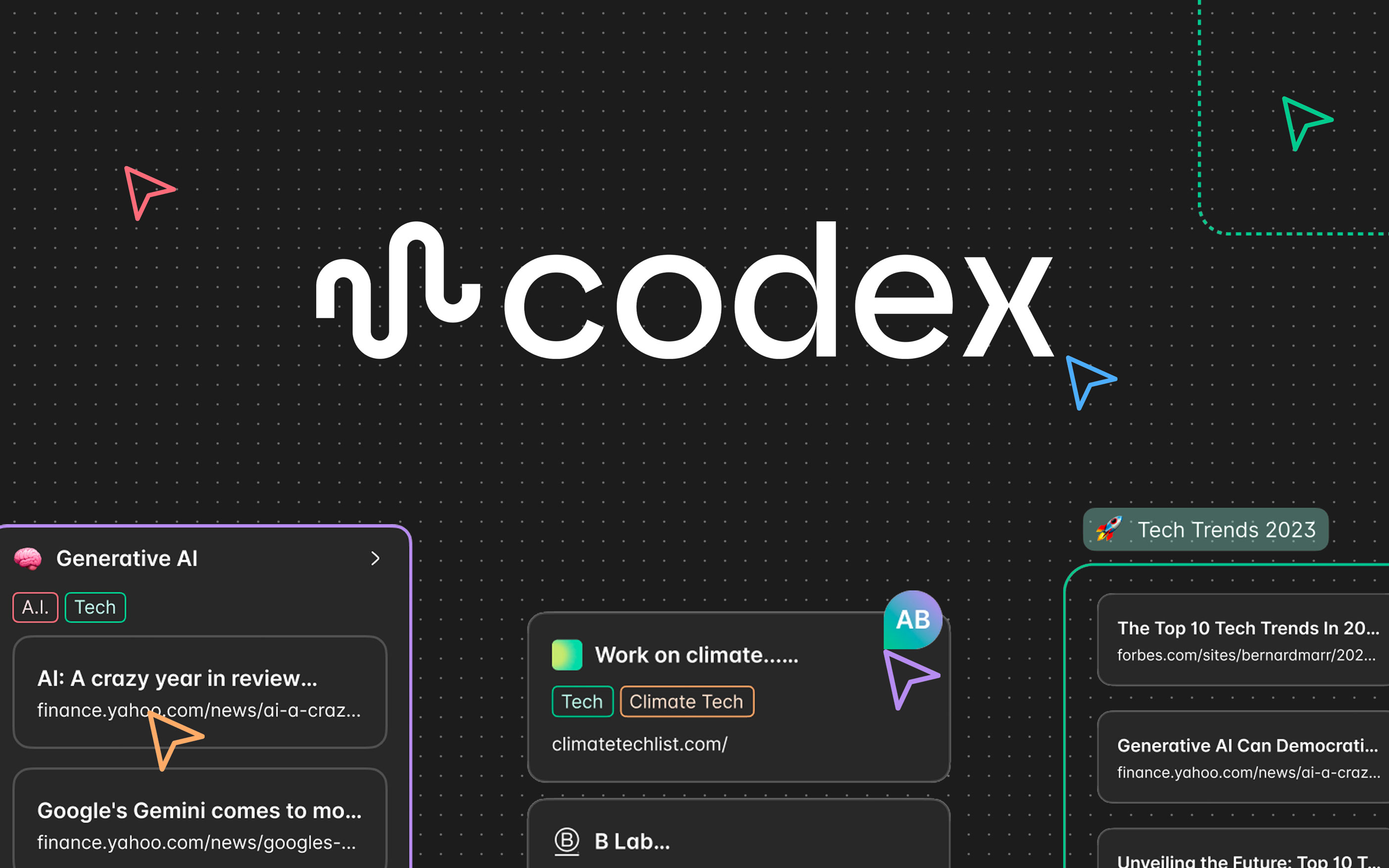
Codex Playground
Codex Playground


✨️ Who said organization can’t be a vibe? ✨️
Codex transforms the act of bookmarking into an intuitive, pleasant, and collaborative process.
🚀️ Challenge:
Self initiated design challenge:
Design a web-based bookmark management tool. The objective is to optimize user experience in managing and accessing bookmarks swiftly.
📍️ Solution:
Codex bookmark manager offers an organized yet dynamic way to save and manage online resources. Users seamlessly bookmark, custom categorize, and share their curated content for efficient collaboration.
⏳️ Timeline:
1 week
Design Parameters
Framing Question
How might we create a bookmark tool that simplifies organization, clearly separates various resources, and encourages creative collaboration?
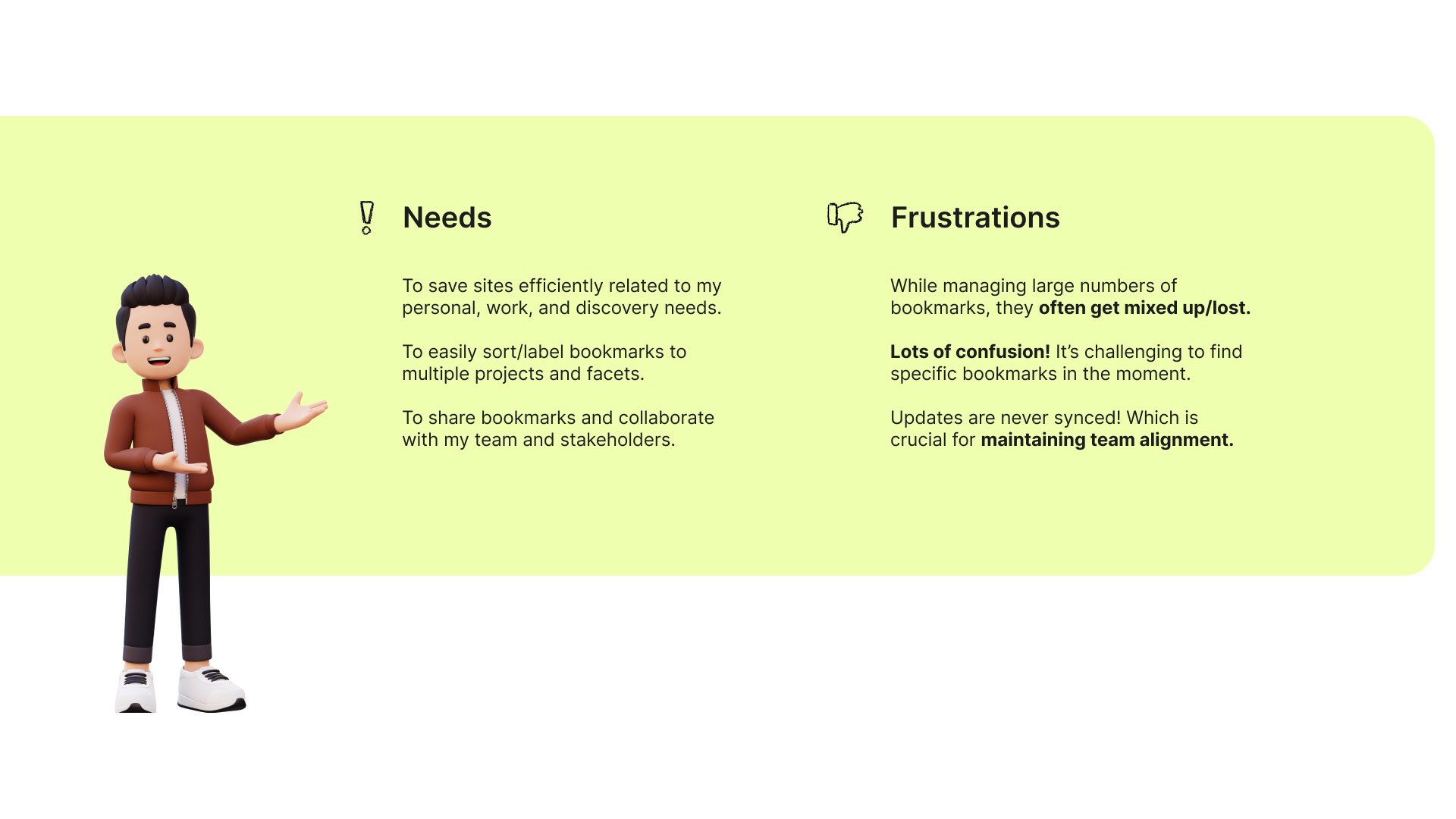
Defining the target user and use cases.
Given the expansive design scope, defining the product’s target users was crucial. Establishing these constraints was key in uncovering unique needs and challenges, leading to solutions that are tailored and functional.
Framing Question
How might we create a bookmark tool that simplifies organization, clearly separates various resources, and encourages creative collaboration?


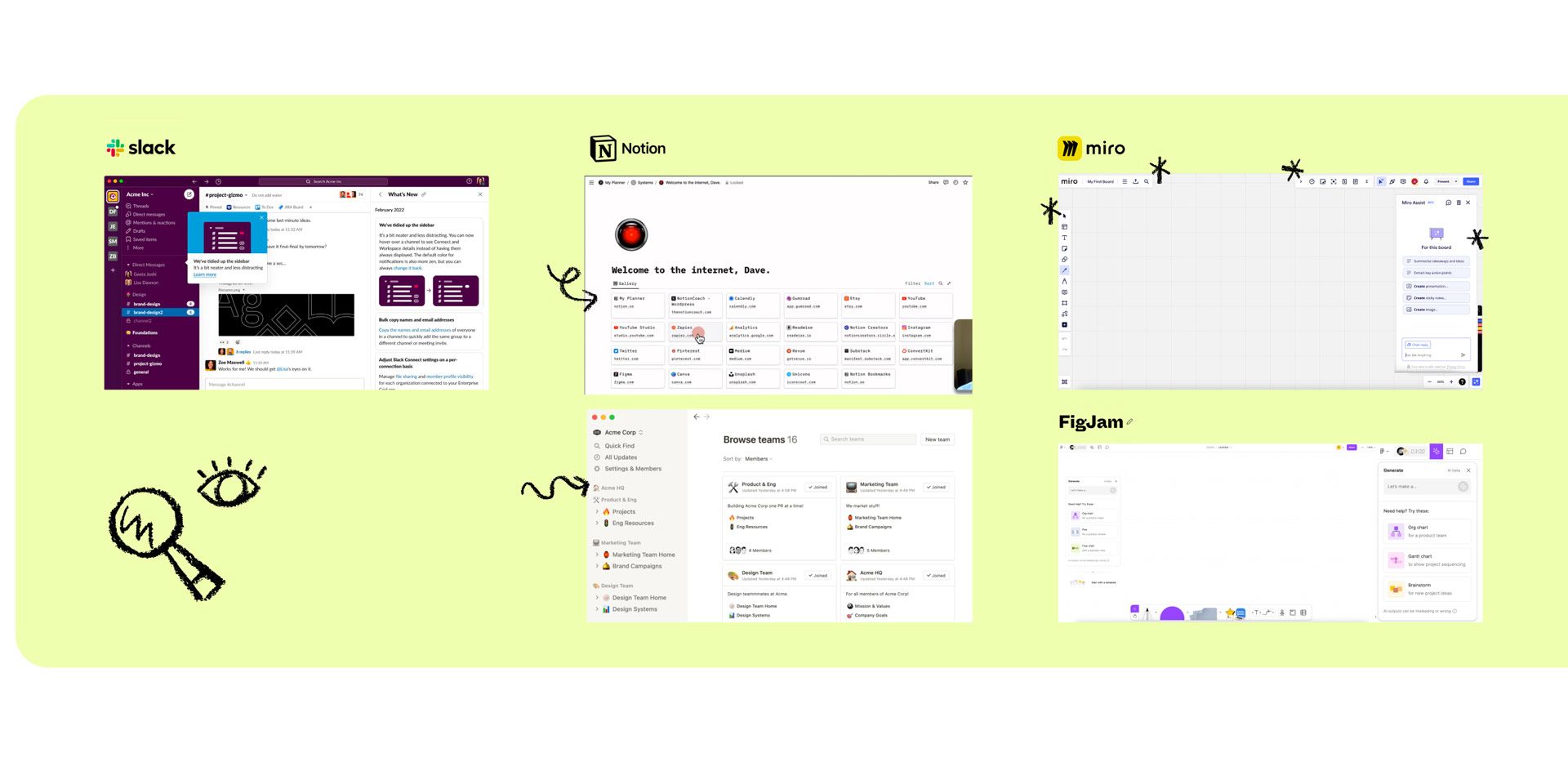
Competitive landscape
Looking at tools users like David use on a daily basis and how they manage online resources.
Key Takeaways
- Notion was customizable, users easily customize their bookmarks page with resource cards.
- Notion and Slack’s left sidebar menu offered a neat overview and navigation for the resource folders.
- Miro and Figjam offered a whiteboard style organization and customization, while nailing it on collaboration.


Case Context
📐
In preparation for an upcoming project brainstorm, David uses Codex Tile to send a curated list of resources to his team.
🎨
David is trialing Codex Playground that provides a dynamic and collaborative bookmarking experience.
Defining primary use case scenarios and UX flows.
📐
In preparation for an upcoming project brainstorm, David uses Codex Tile to send a curated list of resources to his team.
🎨
David is trialing Codex Playground that provides a dynamic and collaborative bookmarking experience.
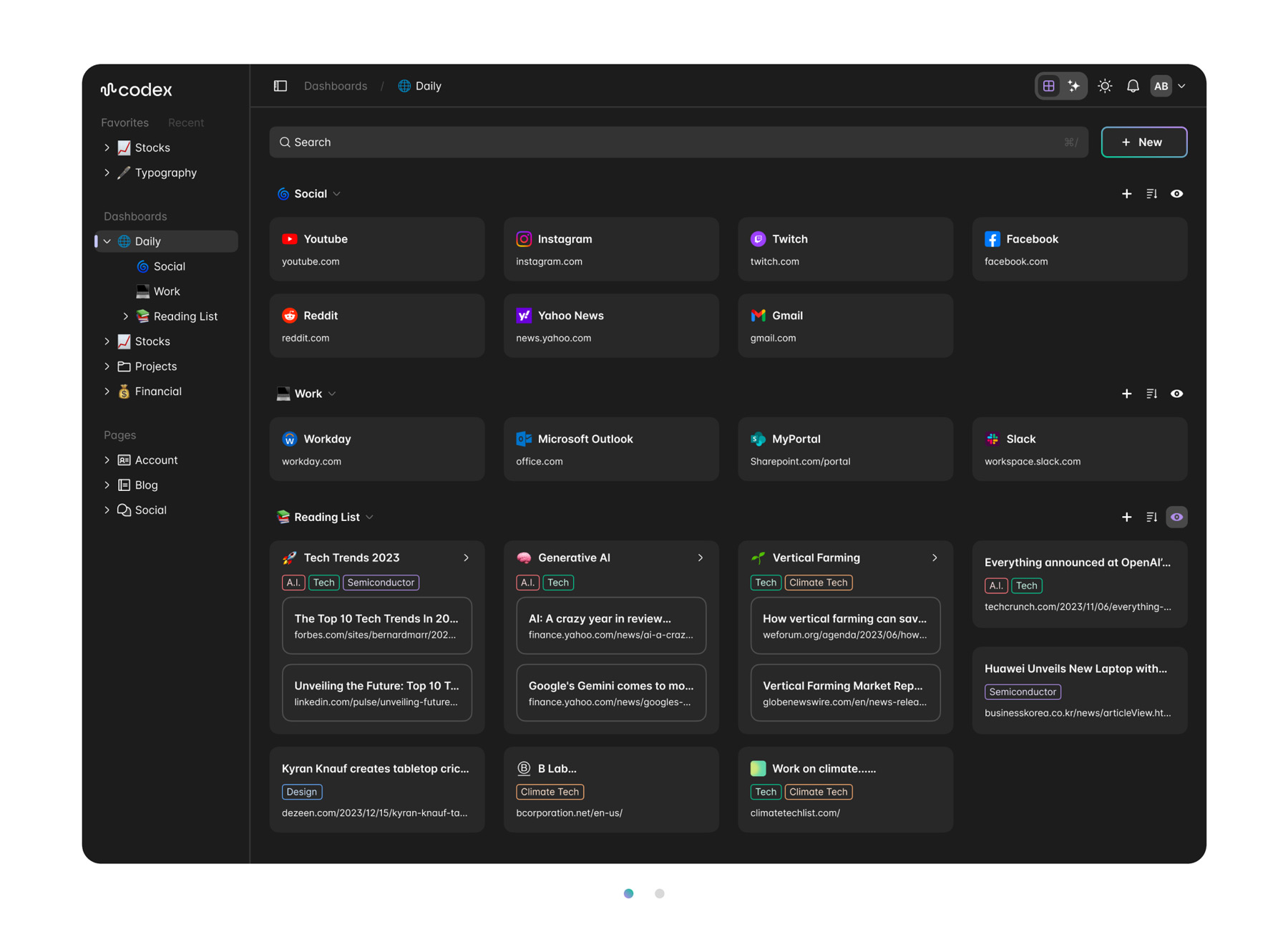
📐 Tile Mode
- Left sidebar menu allows for easy navigation to various locations.
- Collapsible collections contain bookmark tiles.
- Customize tiles to display tags and various levels of details.


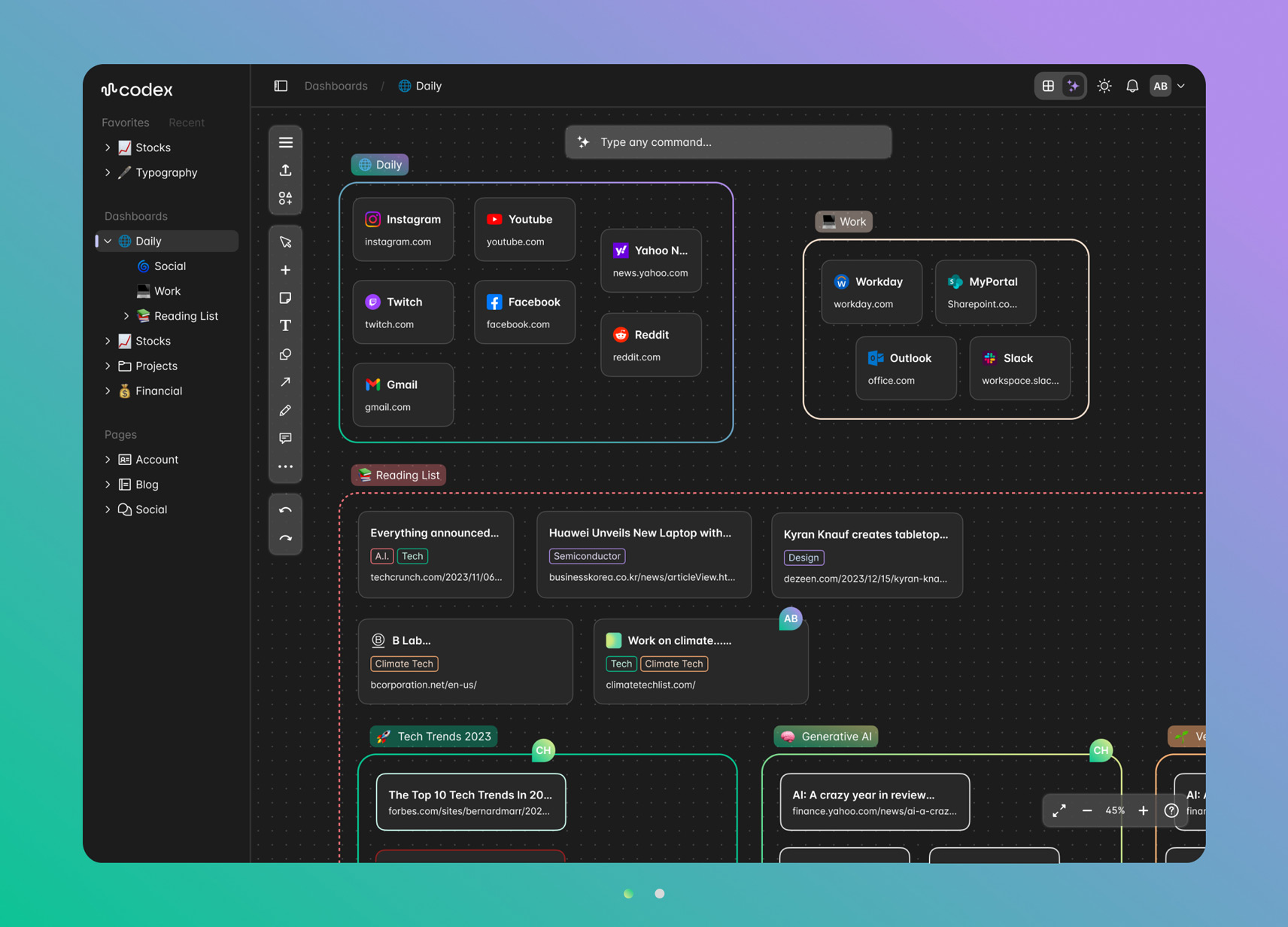
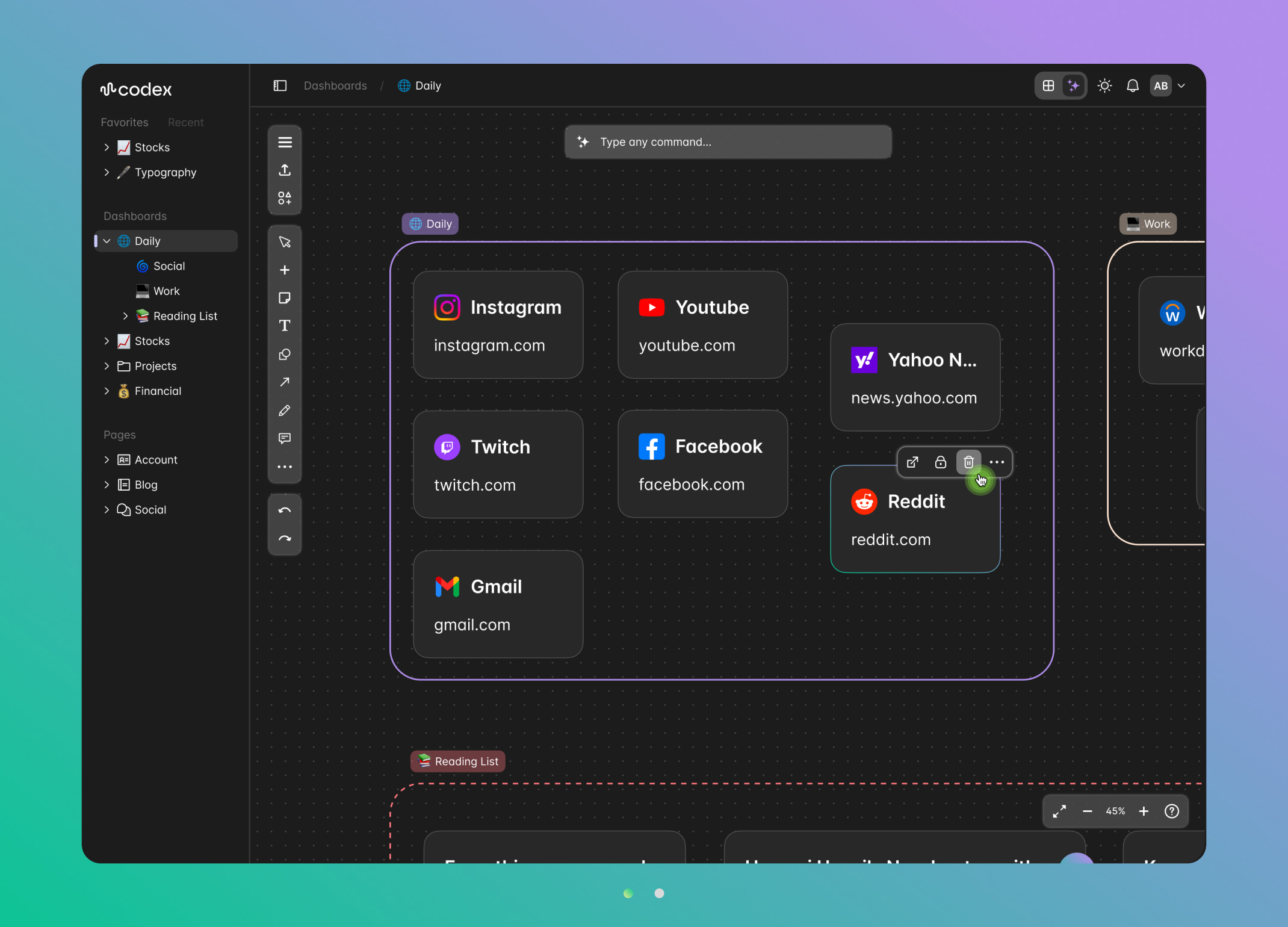
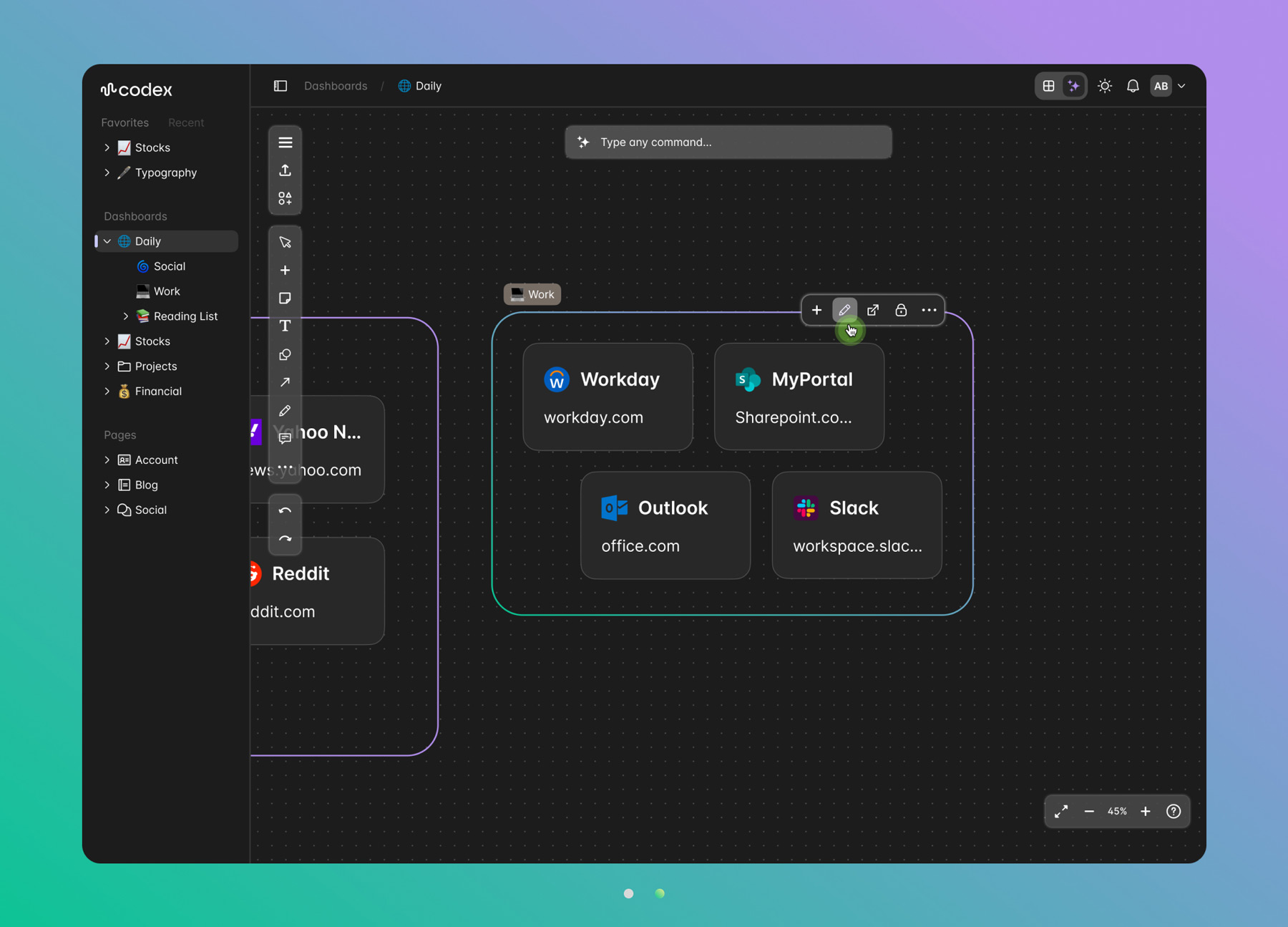
🎨 Playground Mode
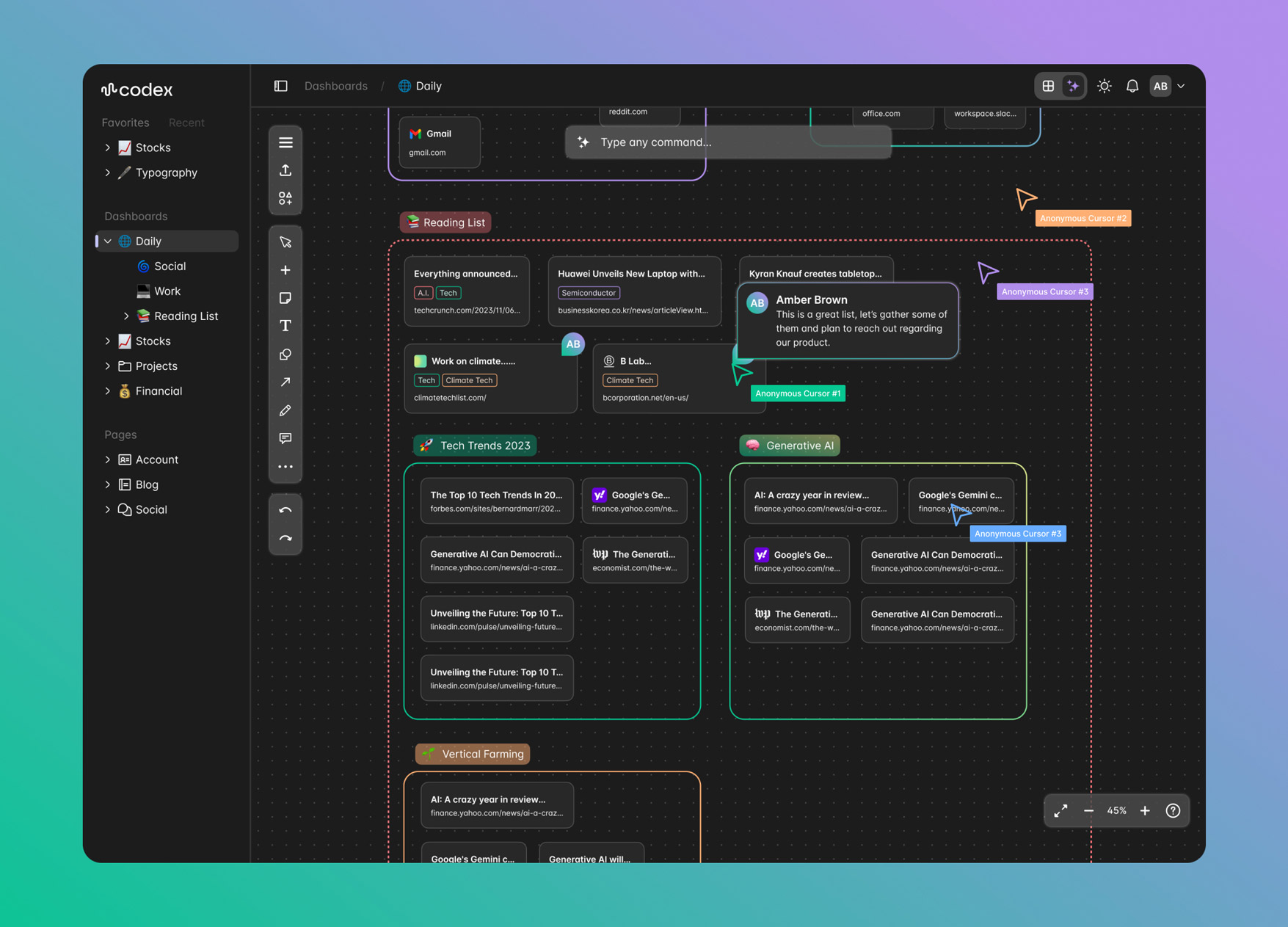
- Whiteboard overview of all bookmarks and categories.
- Type any command for the AI assistant search bar.
“Create a sticker with a smiley face and stars and add to canvas.”


Zoom in and out to find items easily on the whiteboard.
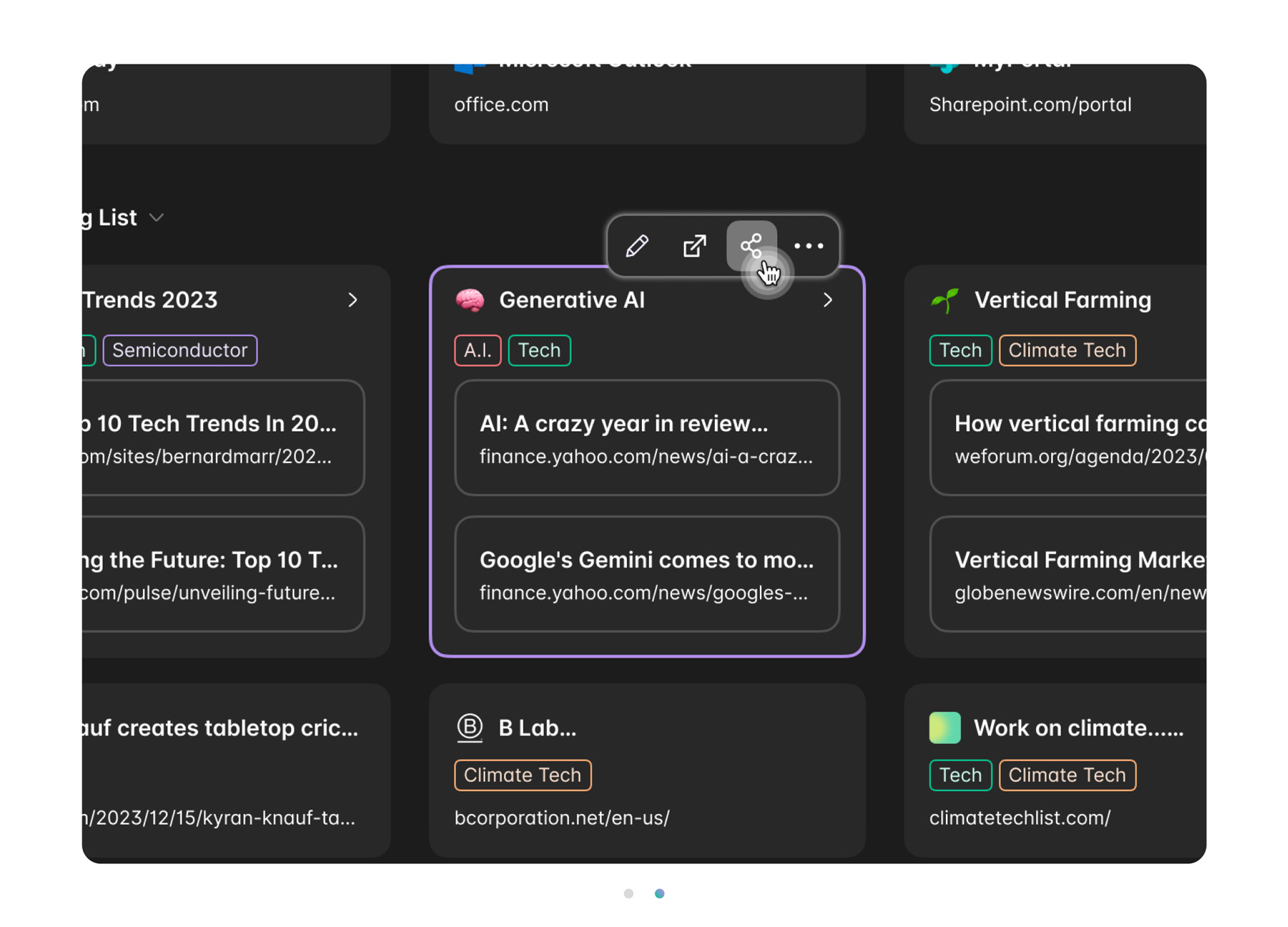
Action bar appears on hover to edit individual bookmarks or bookmark collections.
- Add new, edit, open all bookmarks, and lock.


Collaborate in real time with the team!

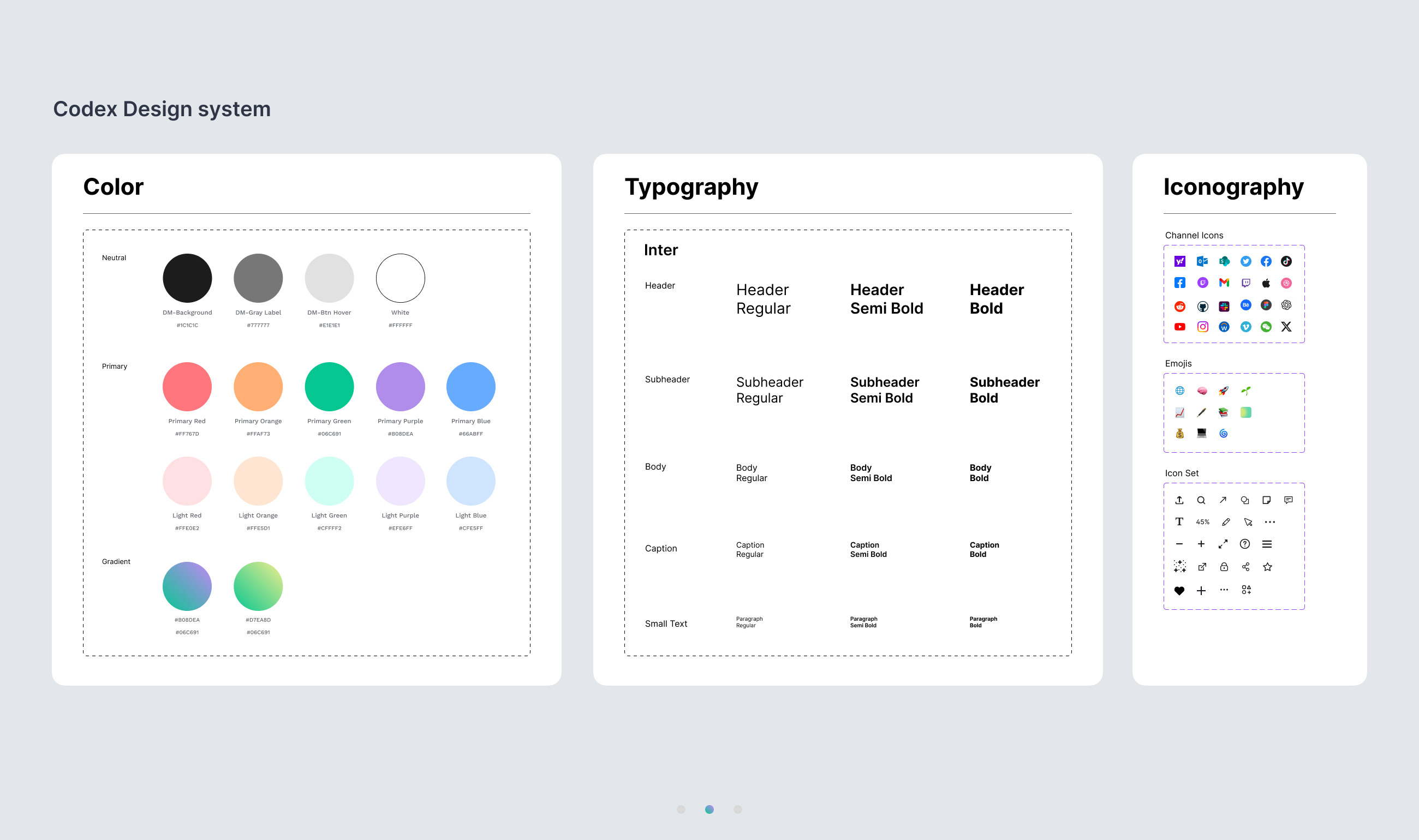
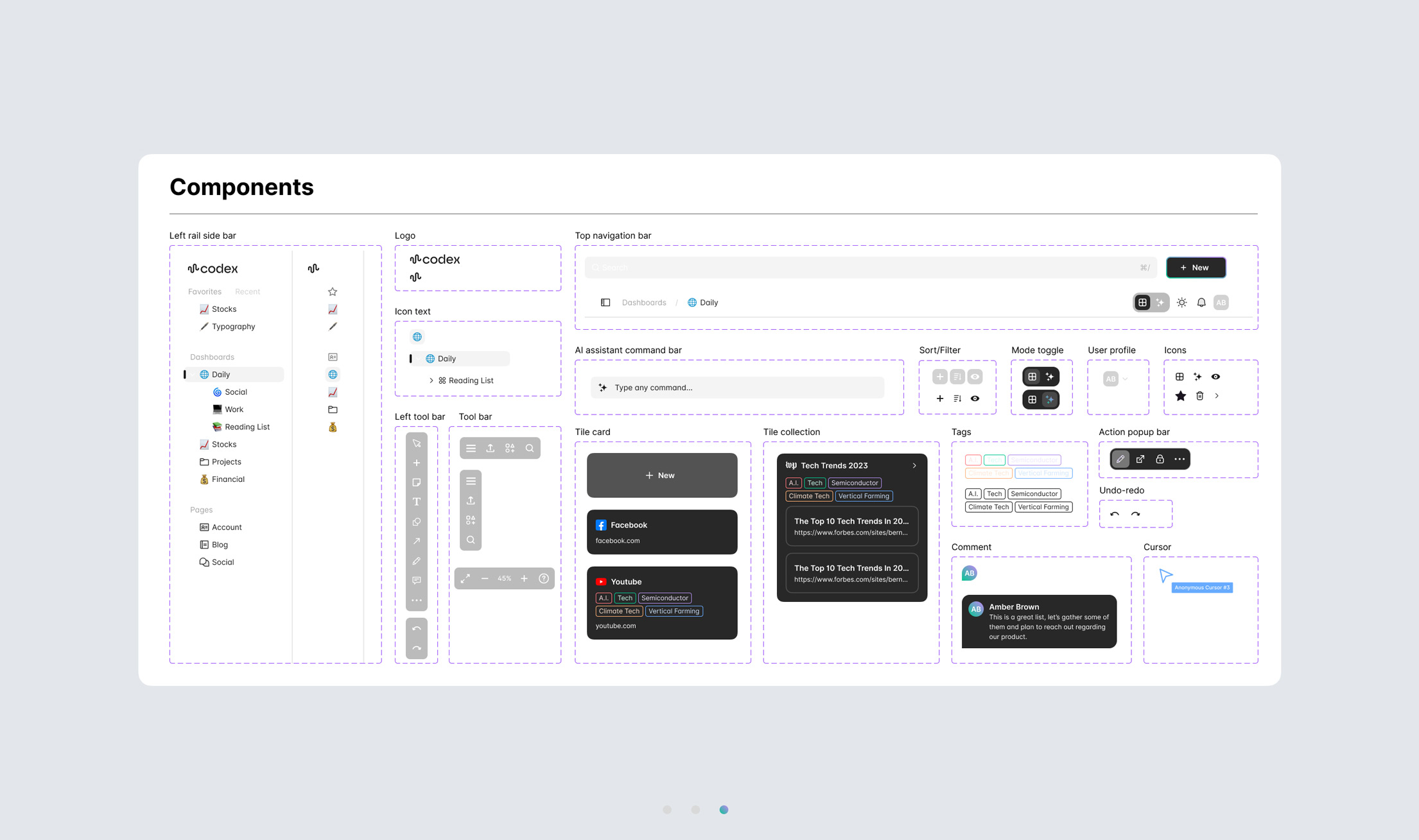
Design System
Creating a unique design system from a foundational UI kit.



Reflection
Fun 1 week visual design challenge.
I wanted to challenge myself to keep up with the latest design and tech trends by creating a tool that people would love to use in their daily life.
Setting design constraints and defining the target user group helped me to design for a purpose. Taking advantage of existing resources such as ChatGPT and UI kits helped me through the design process in a more explorative and efficient way.